Як створити ефективний шаблон листа: структура, дизайн та контент

- З чого складається хороший шаблон листа
- Помилки в дизайні email-розсилок
- Мобільна адаптація — must have
- Приклади шаблонів, які працюють
- Що таке AMP-розсилки і чи потрібні вони вам
1. З чого складається хороший шаблон листа
Email-маркетинг — це не просто розсилка листів, а важливий канал комунікації між брендом і його аудиторією. Хороший шаблон email-листа допомагає захопити увагу, підвищити рівень залученості та збільшити конверсію. Але що робить email по-справжньому ефективним?

Структура, що працює
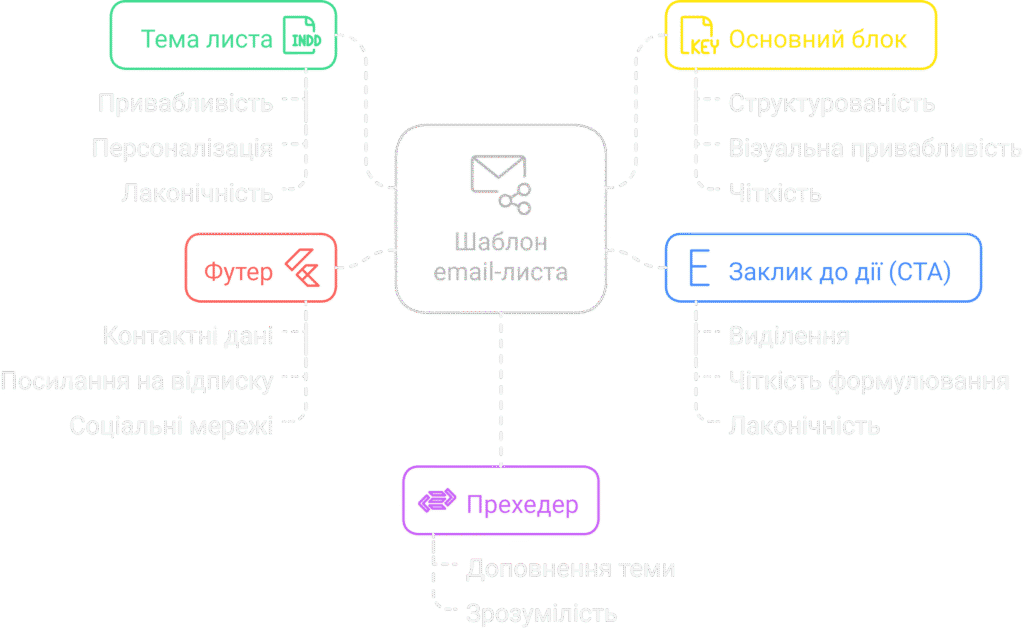
Найкращі email-листи мають чітку логічну структуру, яка допомагає читачеві швидко зрозуміти суть повідомлення та зробити потрібну дію. Ось базові елементи, які повинні бути в кожному шаблоні:
- Тема листа — перше, що бачить отримувач у своїй скриньці. Вона повинна бути привабливою, але не клікбейтною. Хороша тема:
- Викликає інтерес чи інтригу.
- Містить персоналізацію (наприклад, ім’я отримувача).
- Має лаконічний зміст (до 50 символів).
- Прехедер — короткий текст, що доповнює тему листа і допомагає користувачеві зрозуміти зміст повідомлення ще до відкриття листа.
- Основний блок — головний контент, який містить ключове повідомлення. Він повинен бути:
- Структурованим (заголовки, абзаци, марковані списки).
- Візуально привабливим (зображення, інфографіка).
- Чітко сформульованим, щоб отримувач розумів, що саме від нього очікується.
- Заклик до дії (CTA) — кнопка або посилання, яке спонукає отримувача зробити потрібну дію (купити, зареєструватися, завантажити файл тощо). Важливі аспекти ефективного CTA:
- Виділення кольором або розміром.
- Чіткість формулювання (“Отримати знижку”, “Завантажити безкоштовно”).
- Лаконічність.
- Футер — нижня частина листа, яка містить контактні дані, посилання на відписку та соціальні мережі.
“Чітка структура листа підвищує його читабельність та конверсію. Якщо користувачеві важко знайти важливу інформацію, він просто закриє email.”
Контент: що писати у листах
Контент відіграє ключову роль у сприйнятті email-листа. Ось кілька принципів, які допоможуть зробити його ефективним:
- Персоналізація. Використовуйте ім’я отримувача та персоналізовані пропозиції на основі його минулої активності.
- Користь для читача. Не просто продавайте, а вирішуйте проблему або пропонуйте щось цінне.
- Короткість і конкретика. Люди не читають довгі листи, а переглядають їх. Тому уникайте зайвої «води».
- Використання візуальних елементів. Зображення, іконки, GIF-анімації роблять контент більш привабливим.
Приклад хорошої структури листа
Уявімо, що ви надсилаєте лист із знижкою на ваш товар. Ось як може виглядати його структура:
Тема: “[Ім’я], тільки сьогодні — знижка 20% на [товар]!”
Прехедер: “Не пропустіть вигідну пропозицію — діє лише 24 години.”
Основний блок:
- Фото товару.
- Короткий опис з вигодами.
- Кнопка “Отримати знижку”.
Футер: Контакти, соцмережі, посилання на відписку.
“Персоналізовані листи мають вищий open rate на 26% у порівнянні зі звичайними масовими розсилками.”
2. Помилки в дизайні email-розсилок
Дизайн email-розсилки має величезний вплив на те, чи відкриє користувач лист, чи прочитає його та чи зробить цільову дію. Водночас багато компаній роблять типові помилки, які знижують ефективність розсилок. Розглянемо основні проблеми та шляхи їх уникнення.

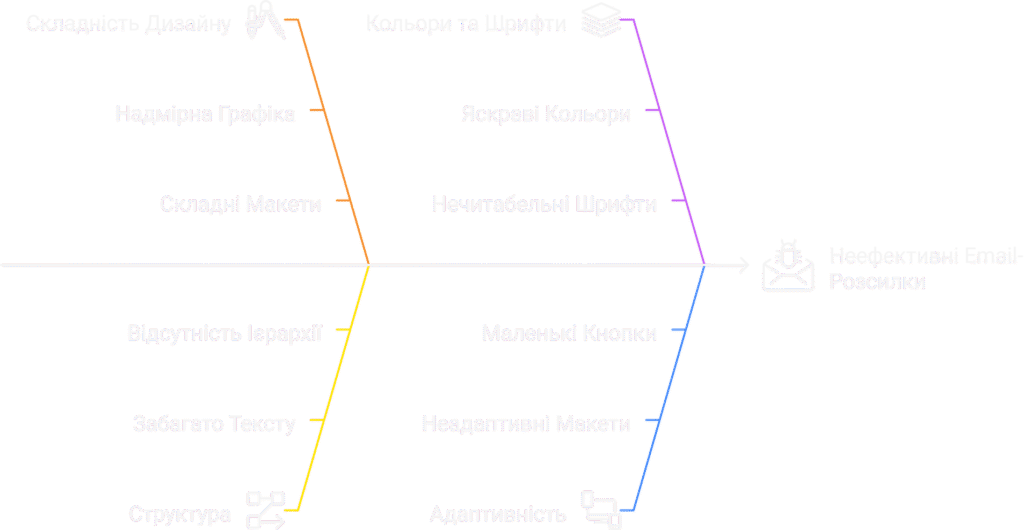
2.1. Надмірна складність дизайну
Деякі бренди намагаються зробити свої листи надто яскравими, додаючи занадто багато графічних елементів, складні макети та анімації. В результаті:
- Листи завантажуються повільно.
- Вони погано адаптуються під мобільні пристрої.
- Основне повідомлення губиться серед візуального шуму.
“Простий, чистий дизайн з чіткою ієрархією елементів завжди працює краще. Лист має бути зрозумілим із першого погляду.”
✅ Як виправити: Використовуйте мінімалістичний підхід – обмежте кольори, шрифти та зображення. Намагайтеся дотримуватися одного головного візуального акценту.
2.2. Відсутність чіткої структури
Читачі не витрачатимуть багато часу на ваш лист – у вас є кілька секунд, щоб зацікавити їх. Якщо структура погано продумана, користувач може закрити лист, навіть не дочитавши.
Типові помилки:
- Занадто багато тексту. Суцільні блоки тексту без візуальних акцентів утомлюють.
- Відсутність чіткої ієрархії. Якщо текст одного розміру, немає заголовків і підзаголовків – складно зрозуміти головне.
- Декілька закликів до дії. Якщо у листі багато CTA (Call-To-Action), користувач може розгубитися.
✅ Як виправити:
- Розділяйте текст на короткі абзаци.
- Використовуйте підзаголовки, списки, жирний шрифт для акцентів.
- Виділяйте головну CTA-кнопку, щоб вона була помітною та привабливою.
2.3. Неправильний вибір кольорів та шрифтів
Кольори та шрифти відіграють ключову роль у сприйнятті email. Деякі компанії використовують занадто яскраві або контрастні поєднання, що ускладнює читання.
“Дизайн листа має бути приємним для очей – не використовуйте занадто кислотні кольори або нестандартні шрифти, які складно читати.”
✅ Як виправити:
- Використовуйте фірмову колірну палітру, але не перебільшуйте з яскравістю.
- Обирайте читабельні шрифти (Arial, Roboto, Open Sans, Helvetica).
- Дотримуйтеся контрасту між текстом і фоном.
2.4. Відсутність адаптивності
За статистикою, понад 60% листів відкриваються на мобільних пристроях. Якщо ваш email не адаптується під різні екрани, він може відображатися некоректно або бути важким для читання.
Типові проблеми:
- Текст занадто дрібний або занадто великий.
- Зображення не масштабується.
- Кнопки занадто малі, щоб натискати на смартфоні.
✅ Як виправити:
- Використовуйте гнучкі макети (responsive design).
- Перевіряйте розсилку на мобільних пристроях перед відправленням.
- Робіть кнопки великими (мінімум 44x44px для зручного натискання).
2.5. Неправильне використання зображень
Зображення можуть зробити лист привабливішим, але вони не завжди відображаються у поштових клієнтах, а також можуть сповільнювати завантаження листа.
Типові помилки:
- Відсутність alt-тексту – якщо картинка не завантажиться, користувач не зрозуміє, що вона означає.
- Лист складається тільки із зображень – деякі поштові сервіси блокують такі листи.
- Важкі файли – зображення великого розміру роблять лист повільним.
✅ Як виправити:
- Завжди додавайте alt-тексти до зображень.
- Поєднуйте текст і зображення, щоб лист залишався зрозумілим без картинок.
- Оптимізуйте розмір зображень перед завантаженням (наприклад, через TinyPNG або Squoosh).
Підсумок
Дизайн email-розсилки має бути не лише гарним, але й ефективним. Уникаючи цих помилок, ви підвищите конверсію та покращите взаємодію з вашими підписниками. Головне правило – робити листи зручними, структурованими та адаптивними.
3. Мобільна адаптація — must have
За останні роки мобільні пристрої стали головним інструментом для перегляду email-листів. За статистикою, понад 60% користувачів відкривають електронну пошту саме на смартфонах. Якщо ваш лист виглядає погано на мобільному екрані, його можуть просто закрити або видалити, навіть не читаючи. Тому адаптація email-дизайну під мобільні пристрої — це не просто рекомендація, а необхідність.

Чому мобільна адаптація критично важлива?
Ви коли-небудь відкривали email, де текст був настільки дрібним, що його доводилося збільшувати вручну? Або кнопка CTA настільки мала, що її важко натиснути пальцем? Це типові проблеми, які виникають, якщо лист не оптимізовано для мобільних пристроїв. У сучасних реаліях:
- Понад половина листів відкривається на смартфонах — а якщо користувач не може прочитати або взаємодіяти з вашим листом, він просто його закриє.
- Люди читають пошту на ходу — вони не будуть витрачати час на незручний лист.
- Поганий досвід знижує довіру до бренду — неадаптований email може створити враження неякісного сервісу.
“Перші кілька секунд після відкриття листа визначають, чи прочитає його користувач. Поганий мобільний дизайн означає миттєву втрату уваги.”
Основні принципи мобільного дизайну email
Щоб ваші листи добре виглядали на мобільних пристроях, дотримуйтеся наступних принципів:
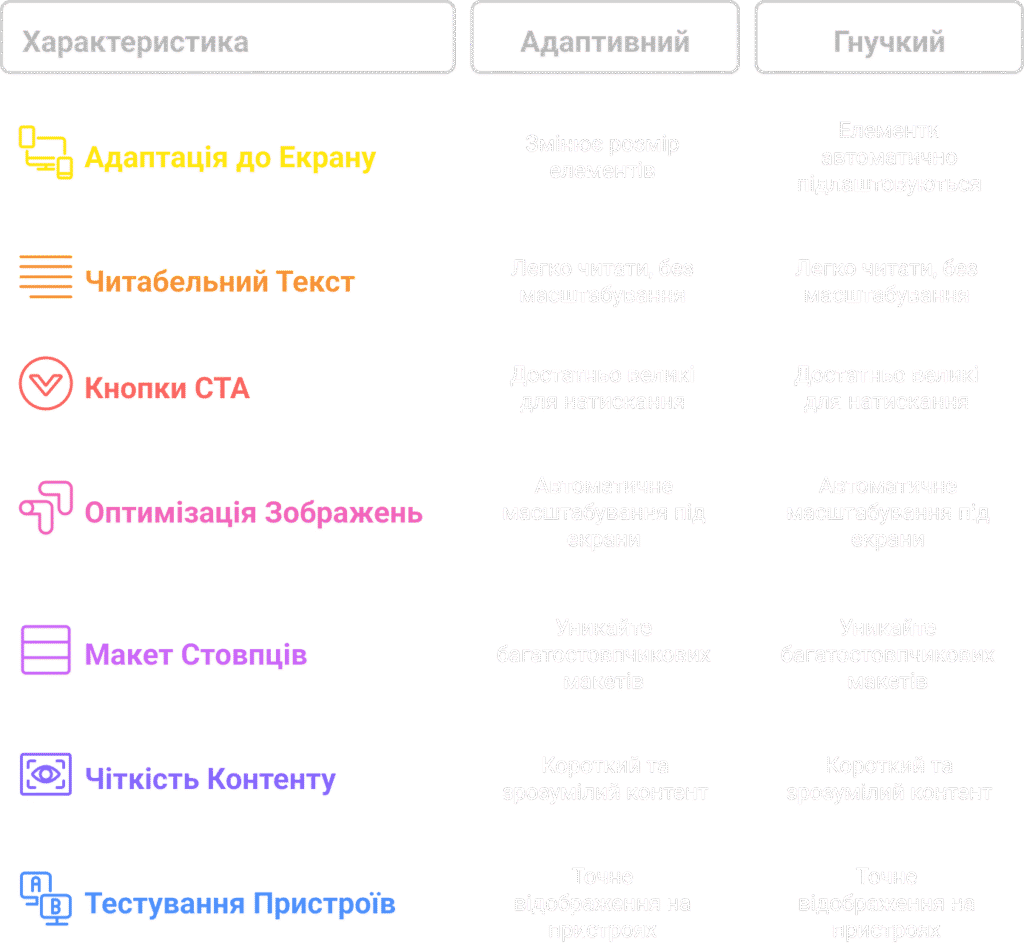
1. Використовуйте адаптивний або гнучкий дизайн
Є два основні підходи до мобільної оптимізації:
- Адаптивний дизайн (responsive) – використовує медіа-запити (CSS), щоб змінювати розмір шрифтів, зображень і кнопок в залежності від розміру екрану.
- Гнучкий дизайн (fluid) – використовує відносні одиниці виміру (% замість px), щоб елементи автоматично підлаштовувалися під будь-яку ширину екрану.
2. Великий і читабельний текст
Текст у листі повинен бути достатньо великим, щоб його можна було легко прочитати без масштабування. Рекомендовані розміри:
- Заголовки: 22–28 px
- Основний текст: 14–18 px
- CTA-кнопки: 16–20 px
3. Зручні кнопки CTA
Користувачі натискають на кнопки пальцем, тому вони повинні бути достатньо великими (мінімум 44×44 px) та мати достатньо простору навколо. Також варто використовувати яскраві кольори, щоб CTA-кнопки виділялися.
4. Оптимізація зображень
Зображення повинні:
- Автоматично масштабуватися під екран.
- Мати атрибут alt, щоб текст відображався, якщо картинка не завантажиться.
- Бути легкими (до 200 KB), щоб швидко завантажуватися навіть при слабкому інтернет-з’єднанні.
5. Один стовпчик замість складних макетів
На мобільних пристроях багатостовпчикові макети можуть виглядати хаотично. Найкраще використовувати одноколонковий дизайн шириною 600 px або менше.
6. Короткий і зрозумілий контент
Люди скролять швидко, тому ваш текст має бути чітким, лаконічним і добре структурованим. Використовуйте:
- Короткі абзаци (2–3 рядки)
- Списки для важливої інформації
- Виділення основних тез жирним шрифтом
7. Тестування на реальних пристроях
Емулятори – це добре, але справжнє тестування на смартфонах дає більш точне уявлення про вигляд листа. Використовуйте такі сервіси, як Litmus або Email on Acid, щоб побачити, як ваш лист виглядає на різних пристроях.
“Мобільний користувач – це нетерплячий користувач. Якщо ваш email незручний, він його просто закриє.”
Як перевірити, чи ваш email адаптований для мобільних пристроїв?
Перш ніж запускати розсилку, варто провести кілька тестів:
- Відкрити лист на різних пристроях (смартфон, планшет, ноутбук)
- Перевірити швидкість завантаження
- Натиснути на всі посилання та кнопки
- Переконатися, що текст легко читається
Підсумуємо
Мобільна адаптація – це не просто тренд, а необхідність для сучасного email-маркетингу. Якщо ваші листи не зручні для мобільних користувачів, ви втрачаєте більшу частину потенційної аудиторії. Використовуючи адаптивний дизайн, оптимізовані зображення, читабельний текст і великі CTA-кнопки, ви забезпечите максимальну ефективність своїх email-розсилок.
4. Приклади шаблонів, які працюють
Створити ефективний шаблон email-листа — це справжнє мистецтво, яке поєднує продуману структуру, привабливий дизайн та переконливий контент. Розглянемо кілька перевірених шаблонів, які демонструють високі показники відкриттів, кліків і конверсій.

4.1. Класичний промо-лист
Якщо ви хочете повідомити підписників про розпродаж, акцію чи новий продукт, промо-лист — це ідеальний формат.
Структура ефективного промо-листа:
- Яскравий заголовок. Він має одразу пояснювати цінність пропозиції.
- Зображення продукту. Якісні візуали привертають увагу.
- Короткий, але переконливий текст. Чому ця пропозиція важлива саме зараз?
- Яскравий CTA (Call-to-Action). Заклик до дії повинен бути чітким: «Купити зараз», «Отримати знижку», «Дізнатися більше».
“Занадто багато тексту в промо-листі може відштовхнути користувачів. Чітка структура, візуали та лаконічність — ключ до успіху.”
4.2. Лист-дайджест
Якщо у вас є блог, новини компанії або корисний контент, який ви хочете регулярно надсилати підписникам, варто використовувати формат дайджесту.
Що працює у дайджесті:
- Чітке форматування. Поділ інформації на блоки, виділення ключових моментів.
- Зображення або іконки. Вони допомагають розбити текст і зробити його привабливішим.
- Гіперпосилання на повний текст. Дозволяє зацікавленим читачам перейти на сайт.
“Регулярні дайджести — чудовий спосіб утримати увагу підписників та підвищити трафік на сайт.”
4.3. Персоналізований email-підтвердження
Якщо ваш бізнес передбачає реєстрацію, покупку чи інші дії, вам потрібні транзакційні листи. Наприклад, лист-підтвердження реєстрації або замовлення.
Елементи ефективного підтвердження:
- Персоналізація. Використовуйте ім’я клієнта та дані замовлення.
- Дружній тон. Лист має бути не лише інформативним, а й приємним.
- Додатковий заклик до дії. Наприклад, «Додайте цю адресу в контакти, щоб не пропустити важливі оновлення».
“Навіть транзакційний email може бути потужним маркетинговим інструментом, якщо його правильно оформити.”
4.4. Лист із нагадуванням або повторним залученням
Не всі користувачі одразу здійснюють покупку або повертаються на сайт. Email-нагадування — чудовий спосіб стимулювати їх до дії.
Що варто врахувати в таких листах:
- Формат «ми вас не бачили давно». Якщо користувач давно не заходив на сайт.
- Нагадування про покинутий кошик. Якщо товар все ще чекає у кошику.
- Персоналізована рекомендація. На основі попередніх покупок.
“М’яке нагадування без нав’язливості часто працює краще, ніж агресивні знижки.”
Підсумок
Правильний шаблон email-листа — це не просто красива розсилка, а стратегічний інструмент комунікації. Використовуйте перевірені формати та адаптуйте їх під вашу аудиторію, щоб досягати максимальних результатів.
5. Що таке AMP-розсилки і чи потрібні вони вам
AMP (Accelerated Mobile Pages) для email — це технологія, яка дозволяє додавати інтерактивність у листи. Завдяки AMP, користувачі можуть виконувати дії прямо в електронному листі без переходу на сайт.

5.1. Основні можливості AMP-розсилок
AMP дозволяє додавати такі інтерактивні елементи:
- Форми зворотного зв’язку без необхідності переходу на сайт.
- Каруселі товарів, які можна гортати прямо у листі.
- Оновлюваний контент (наприклад, актуальна ціна чи наявність товару).
- Кнопки голосування та опитування.
- Динамічні списки товарів на основі попередніх покупок користувача.
5.2. Переваги використання AMP у розсилках
- Збільшення залученості. Інтерактивність привертає більше уваги.
- Зменшення кількості кліків. Менше переходів = менше шансів втратити клієнта.
- Персоналізація. Можливість показувати різний контент різним користувачам.
5.3. Обмеження AMP-розсилок
- Не всі поштові клієнти підтримують AMP. Gmail, Yahoo та Mail.ru працюють з цією технологією, але інші поштовики можуть не відображати інтерактивний контент.
- Потрібна додаткова валідація. Щоб відправляти AMP-листи, потрібно підтвердити домен і пройти перевірку у Google.
- Складність у розробці. Для створення AMP-листа потрібні навички HTML, CSS і AMPscript.
5.4. Кому варто використовувати AMP-розсилки?
AMP підходить для e-commerce, сервісних компаній, медіа та всіх, хто хоче підвищити взаємодію з email-кампаніями. Якщо ваша аудиторія переважно використовує Gmail або Yahoo, варто спробувати цю технологію.
Висновок
Створення ефективного шаблону email-листа — це поєднання знань про свою аудиторію, правильного дизайну та релевантного контенту. Використання адаптивного дизайну, персоналізації та інтерактивних елементів, таких як AMP, допомагає покращити взаємодію з підписниками. Головне — тестувати різні формати, аналізувати результати та постійно вдосконалювати підхід до email-маркетингу.



